Puede introducirse código HTML y CSS para dar formato a los correos electrónicos de notificaciones que se envían desde la aplicación para obtener una presentación personalizada. Este formato se usará en todos los envíos de correo.
Pueden utilizarse las etiquetas especiales {title} y {content} para obtener información desde la aplicación e incluirla en el correo electrónico.
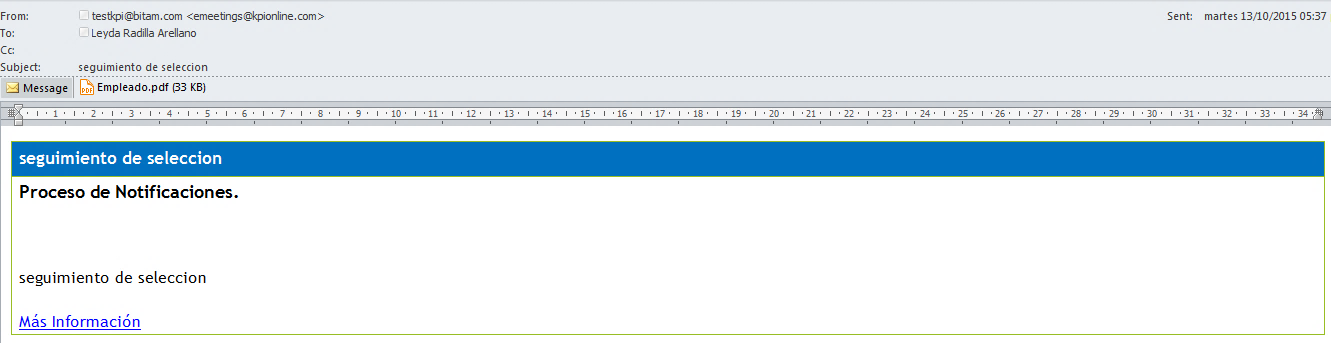
Este es un ejemplo como llegaría el correo, de acuerdo a código HTML
<!DOCTYPE html>
<html>
<head>
<style>
#customers
{
font-family:"Trebuchet MS", Cambria, Verdana, Sans-serif;
width:100%;
border-collapse:collapse;
}
#customers td, #customers th
{
font-size:1em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
#customers th
{
font-size:1.1em;
text-align:left;
padding-top:5px;
padding-bottom: 6px;
background-color:#0070C0;
color:#ffffff;
}
#customers tr.alt td
{
color:#000000;
background-color:#1f497d;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>{title}</th>
</tr>
<tr>
<td>{content}</td>
</tr>
</table>
</body>
</html>
.

Created with the Personal Edition of HelpNDoc: Benefits of a Help Authoring Tool